- 01/6/2016 (Updated: 07/15/2020) Vladimir Stolbov
- 9 minutes
Usability
84
33
28
23
In this article we will look at how to correctly determine the optimal width of a website for a desktop monitor and mobile devices, where you can find out the latest statistics on popular screen resolutions, how to check the display of your website at different resolutions and identify possible problems.
- What are the website size formats for layout?
- What are the options for creating a page for different monitors and resolutions ? Fixed layout
- Rubber layout without restrictions
- Rubber layout with specified minimum and maximum width
- Adaptive layout
- General statistics of popular mobile and computer screen resolutions
- If you have Yandex.Metrica
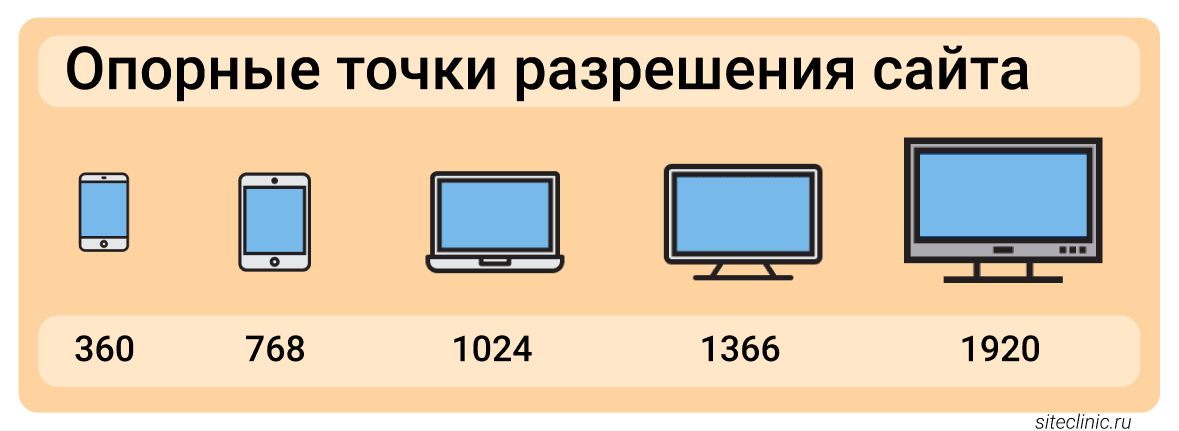
When developing a design for adaptive layout, you need to take into account the size of the devices on which most often be viewed. Depending on your topic, these could be: smartphones, tablets, laptops, desktops, or even large TVs with a diagonal of up to 98 inches.
And if there are no problems for the user, then the developer already faces certain difficulties, because on each of the screens the site must be beautiful, convenient and functional.
Therefore, when developing a layout, we want the space to be used wisely and at the same time:
- When viewing the site on widescreen screens, there was no huge empty space on the sides, the images remained high quality, and the text was easy to read.
- The site remained usable on a small screen, with no horizontal scroll bar or hidden elements appearing.
But first, let’s figure out what width the HTML page should be.
What are the website size formats for layout?
Each device has several characteristics that describe its size:
- The physical size of the screen is its diagonal in inches (for example, 24 inches). Devices with the same screen size may have different resolutions.
- Resolution is the ratio of screen width to height in pixels (for example, 1920 x 1080 pixels).
- The browser window size is the width and height of the viewport in pixels (for example, 1896 x 1080 - including a 24 pixel scroll bar). In other words, this is the resolution minus borders, scrollbars, and other elements that reduce the viewable area of the site. But the user can greatly change the size of the browser window, so designers usually set the content area and side padding.
The physical size of the device can be taken into account when designing clickable elements, but basically, the size of the site is chosen based on the resolution , and the width and height of its content area (container) are determined taking into account browser indents.
You also need to remember about the orientation of the screens - for laptops, desktops and TVs it is landscape (width is greater than height), while for smartphones and tablets it is usually portrait (height is greater), but can be flipped.
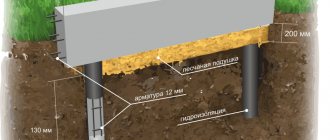
Determining the width of the base of a strip foundation
Since we already know the length of the foundation (the sum of the lengths of the load-bearing walls), it is necessary to calculate two more parameters:
- Height (composed of the sum of the installation depth and the height of the base);
- Width.
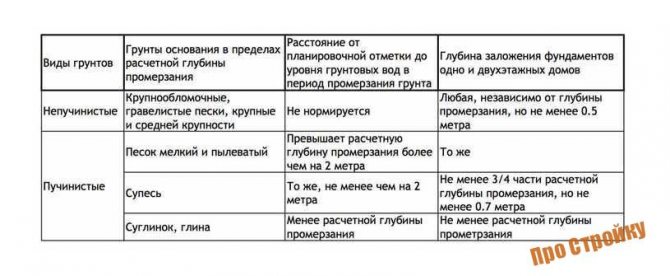
The depth, or depth of the strip foundation, is determined by the type of soil located under the base of the foundation. Below is a table with general recommendations.

We accept the conditions that in our climate, the soil on the building site freezes to a depth of about 1.4 m, and the design height of the base is 20 cm. According to the recommendations given, the foundation is buried below the freezing level by 15 cm .
We calculate the total height of the foundation strip: 1.4 m + 0.2 m + 0.15 m = 1.75 m.
Next we calculate the width. The width depends on the material for the foundation and the distance between the parallel walls of the building. The table shows the recommended figures.

What are the options for creating a page for different monitors and resolutions (layout types)
Fixed layout
Simply put, we hardcode the site's static parameters and its width does not change, no matter what resolution the user has. This is the worst option, it is not recommended to use it at all, it is clearly a thing of the past.
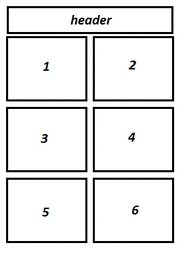
Rubber layout without restrictions
Simplified it looks like this:

Those. The width of the site adjusts to the width of the browser. The browser is wider - the blocks below move sideways. The browser is narrower - the blocks are located one below the other.
The advantages of this layout:
- Space is utilized to the maximum, with no gaping void to the left or right of content on a high-resolution widescreen screen.
Minuses:
- On a large screen the site spreads out a lot. This is especially inconvenient for text.
- From time to time there may be empty space between blocks.
Personal user case: I have poor eyesight, if I don’t wear glasses, I have to sit with my face buried in the monitor. Believe me, even at 21 inches with a width resolution of 1600 pixels, it’s terribly inconvenient to perceive the site from a short distance. You have to turn your head from left to right to read a line of text.
In addition, if the screen width is small, the blocks will overlap each other if the minimum width is not specified. To avoid these problems, you can use the following method:
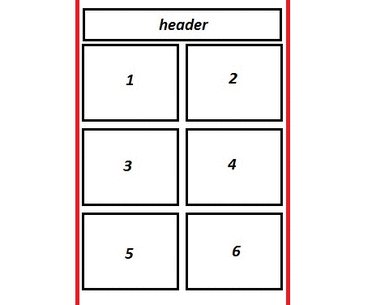
Rubber layout with specified minimum and maximum width
In this case, within the limits you specify, the site can change the positioning of blocks, but it has certain limitations:
- minimum – having reached this limit, the blocks do not “shrink”, but a scroll bar appears;
- maximum – the content does not increase in width, but empty space is added on the sides, while the site content is placed in the center of the grid.

Pros:
- We are confident in how the content of our site looks at a certain resolution. Naturally, we try to make the most beautiful site for the most common resolutions in our topic.
Minuses:
- If you choose a maximum that is too small for a large screen, you may have a problem with empty margins on the sides.
For example:

Adaptive layout
The most modern and used layout option. Not only are the content blocks positioned relative to each other depending on the resolution, but the content of the blocks (fonts, images, etc.) changes in size.
With adaptive layout, we can do whatever we want with the content, depending on the resolution. Another advantage of this layout is that it is well suited for mobile device screens, unlike the first two options.
If you choose adaptive layout, we recommend using the MobileFirst rule, i.e. First we work with low resolution and gradually move towards the big screen.
Pros:
- The most modern and correct type of layout.
Minuses:
- Can be quite difficult to implement (in some cases). In any case, you need to understand which resolution is the priority for your site in order to correctly display the site at these resolutions.
All these techniques can be combined depending on the situation.
For example:
- responsive design can complement rubber layout;
- or the site is made on a fluid design, and a mobile adaptive version is made for mobile applications.
I recommend reading Anna Sebova’s article, where the issue of mobile layout is discussed from a technical point of view.
- If you have a fixed layout, it's time to update your site, I'm telling you seriously.
- If you already have a fairly high-quality website with a rubber layout, simply add an adapter for mobile devices and resolutions on which the site is poorly displayed.
- If you are doing everything from scratch , it is better to do a fully adaptive layout; this is the most modern and high-quality solution.
- If you already have a website and are preparing a redesign , you don’t even need to turn to open services - look at the statistics of your web analytics service.
Door block: what is it, its components
Assembled interior doors are called door blocks. It is a structure consisting of 5 elements: canvas, box, extensions, platbands and fittings.
The door leaf is the main part through which opening and closing is performed.
Standard canvases are 2-meter high products with typical widths of 60, 70, 80 and 90 cm. However, the modern market is ready to offer canvases of other sizes that are non-standard. Let's take a closer look at what width is optimal for certain tasks.

How to choose the optimal layout size
The layout designer works with resolution ranges in which the site is displayed correctly, but the web designer, when developing a template in a graphics editor, has to set a fixed layout size.
But how to understand this variety of resolutions and layout methods? The main thing is that the site should be as convenient and presentable as possible for the most common resolution.
General statistics of popular mobile and computer screen resolutions
This data can be found in the services:
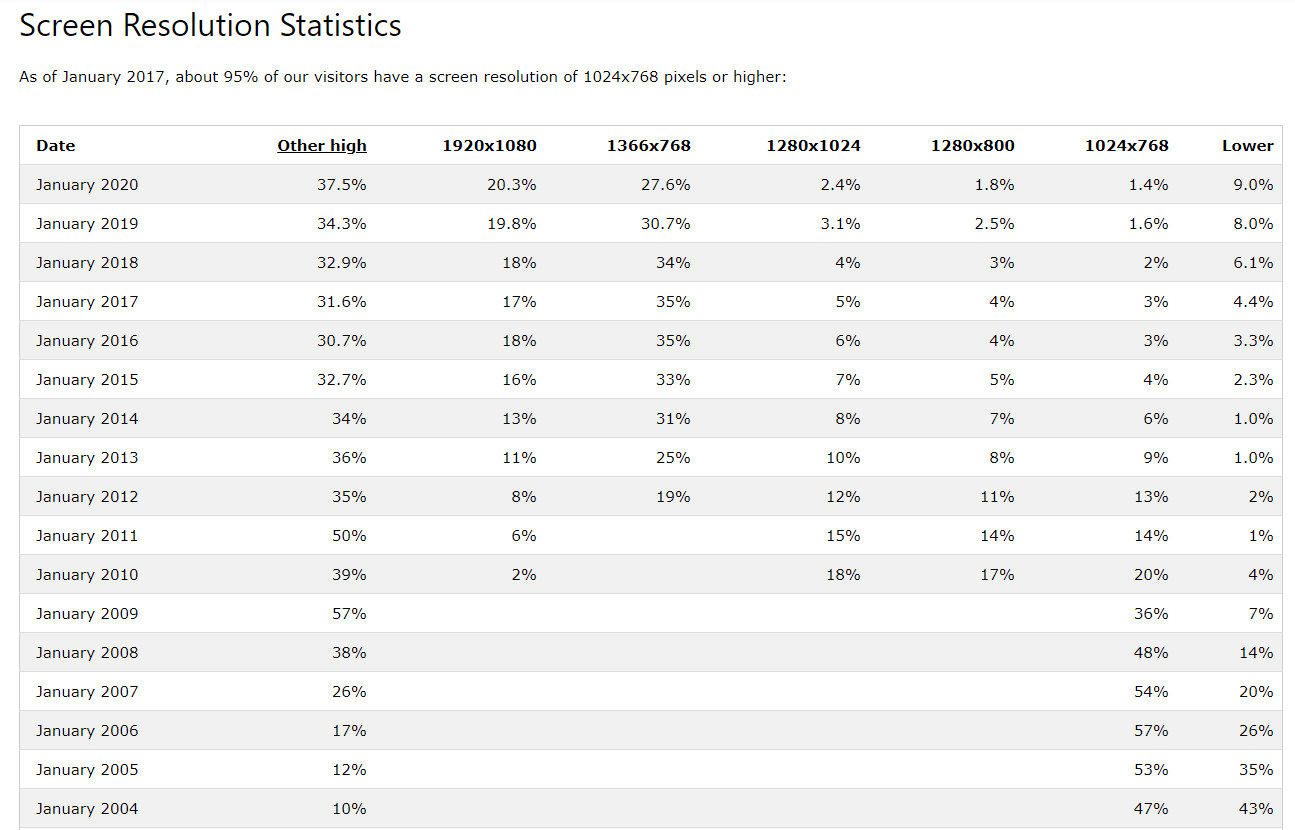
- https://www.w3schools.com/browsers/browsers_display.asp - here are statistics primarily for the USA;

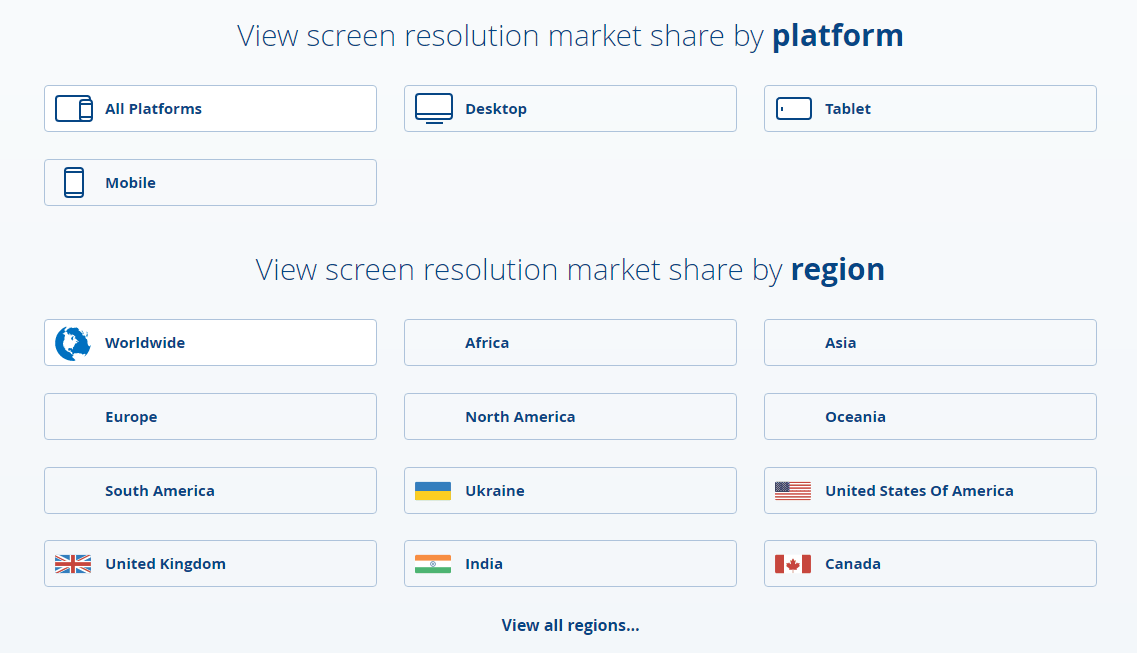
- https://gs.statcounter.com/screen-resolution-stats - statistics in the world and by region.

For example, if we take information from the w3counter website as a basis, the most popular width resolution is 1366px. Accordingly, this width can be taken as the maximum, beyond which you should not increase the content.
However, keep in mind that content looks better when there are small margins on the sides. Plus, a few (about 17-24) pixels need to be left for the scroll bar. Choose the size of the indents yourself – usually it’s about 50-80px.
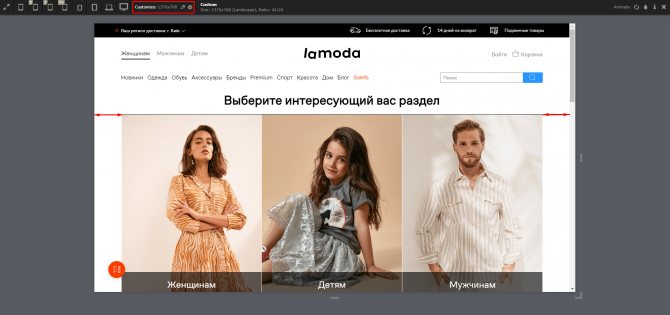
For example, the lamoda website looks very good (personal opinion) at this resolution, maximum width 1206px:

Given this, I'm leaning towards the fixed maximum width option. For the average maximum figure, you can take approximately 1200px+/-.
You can take 960px as the minimum width after which the horizontal scroll bar appears. I don’t see much point in doing less.
Page height may vary not only depending on the device, but also on whether the bookmarks bar is docked in the browser. Typically it varies from 600 to 800 pixels.
Let's summarize our recommendations for website design based on the most popular screen resolutions.
Recommended site sizes
The standard website page width for design should be within 1366 pixels, of which about 1200 pixels is the “safe” content area, and 1084 pixels is the width of the text block on a computer or tablet . The height of the first screen on the desktop is approximately 700 pixels. For the mobile version of the site, the width is taken to be 360 pixels and the height is 640.
But it is better to develop several templates using “pivot points”:
| Device | Layout width, pixels | Edge padding | Content part, pixels |
| Large size (desktop or TV) | from 1366 | Grid dependent | 1200 |
| Medium (laptop) | from 1024 | 20 pixels | 992 |
| Small size (tablets) | from 768 | 15 pixels | 768 |
| Smartphones | from 360 | 10 pixels | 360 |

Important!
It is best if the information on permissions relates specifically to your topic, since there are situations when the target audience tends to use non-standard permissions.
If the site is still under development, you can look at how the sites of competitors in the TOP are adapted. But for an existing project, the best solution would be to look at your user statistics.
Determining soil type
Not only the depth of the foundation, but also the width of the load-bearing sole depends on the type of soil. Since there is a factor of soil heaving in winter, and this property of the soil can lead to irreparable damage to the foundation and house.
The type of soil can be determined not only with the help of specialists, but also with artisanal methods. To do this, just take the earth and moisten it with water, and then bend it into a ring. The clay will retain its structure. Loam crumbles into several parts, and sandy soil immediately crumbles into powder. This way you can determine the structure of the soil. Sandy soil with a fraction of 1.5 mm perfectly withstands heavy loads, it is optimal for the construction of strip foundations and does not contain much moisture.
Then, you need to determine the depth of groundwater. To do this, you can go to the nearest well and measure the depth of the water layer; this should be the maximum height of the soil horizon. Using a little math, the depth of the aquifer will be calculated.
You don’t have to do a soil composition analysis yourself. It is enough to contact the geodetic service. It will give a complete map of the soil composition, taking into account even the depth of soil freezing, and this parameter for choosing the depth of the sole will be considered key.
How to find out your site's statistics by screen resolution?
If you have Yandex.Metrica
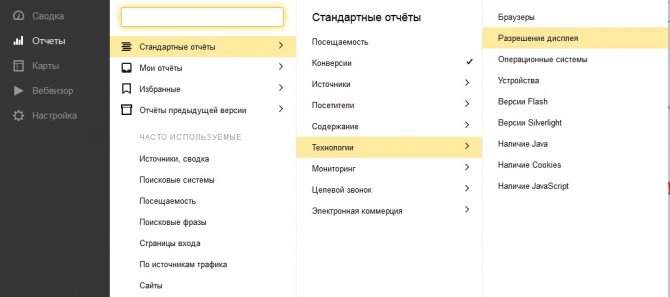
- Go to the section Reports → Standard reports → Technologies → Display resolution:

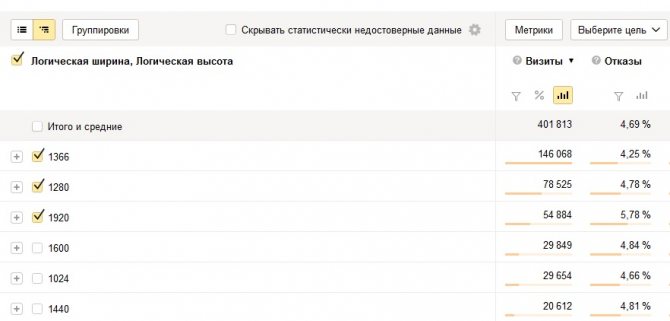
- We get visual, unique statistics applicable specifically to your site (of course, they will often coincide with standard statistics):

If you have Google Analytics
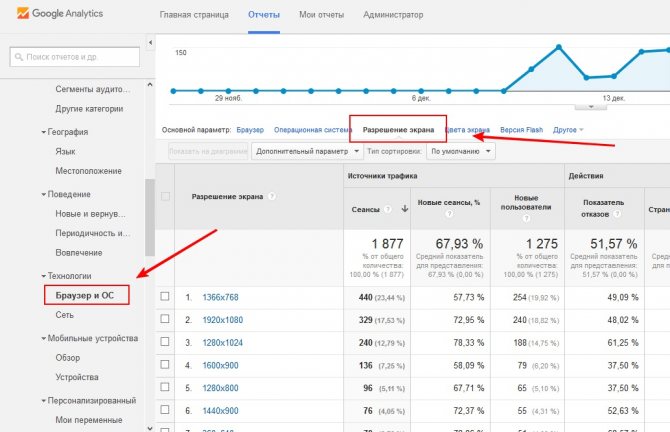
- Technologies → Browser and OS → Screen resolution:

- These reports are also useful because we can identify problems with website display at a certain resolution. To do this, pay attention to the “Bounce Rate” column.
- If you see that at a certain resolution the bounce rate is significantly higher than average, you should test the display of the site in this resolution.
Algorithm for measuring the size of a doorway
To correctly measure the size of the opening, you must follow the following sequence of actions:
A positive result depends on the accuracy of the measurements.
Standard doorway calculation table:

Width cmHeight cmRoom typeStandard62 - 65195 - 197Toilet, bath55*19067 - 70195 - 197Toilet, bath60*19067 - 70205 - 207Toilet, bath60*20077 - 80205 - 207Kitchen70*20087 - 90 205 - 207Room80*20097 - 100205 - 207Room90*200127 - 130205 - 207Living room (double door)2*60*200

How to check site optimization for different resolutions?
To check how your site looks on devices with different resolutions, you can use browser tools or individual services, which we previously wrote about in the article “Tools for analyzing the display of a site on different devices.” Here are some of them:
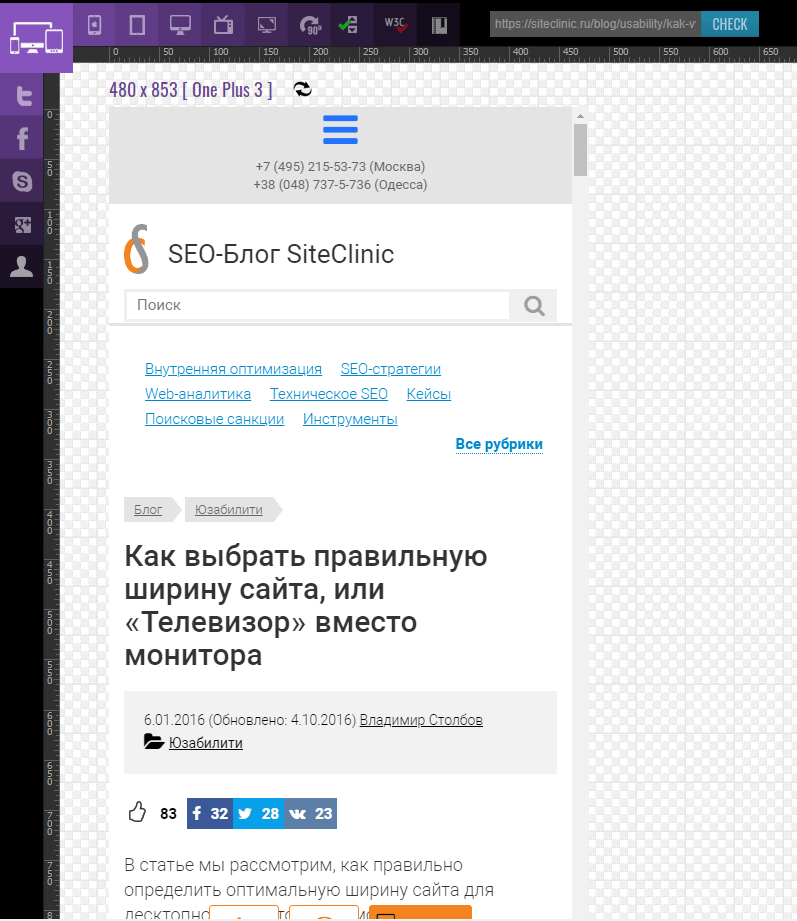
- Free online service https://responsivetesttool.com/

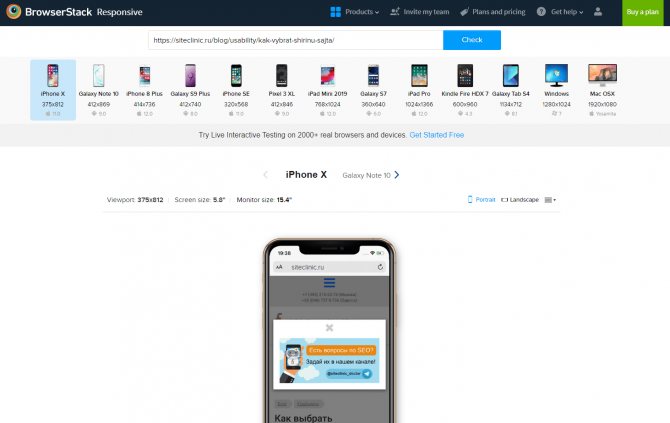
Everything is quite simple here: insert a link to the page you are checking → select a ready-made device or set your extension → done. - Shareware service https://www.browserstack.com/responsiveInsert the URL, wait for the system to emulate the site on popular devices and get a result as close to reality as possible. For a free trial test, registration is required.

- Script (bookmarklet) for the Chrome browser https://lab.maltewassermann.com/viewport-resizer/ The essence is the same as in the online service, only in this case the settings appear directly in the browser:

Building load calculation
This parameter is calculated by summing up all the loads that the building creates on the foundation:
- Masses of load-bearing walls and ceilings (here the amount of building materials required for construction and their total weight are calculated).
- Coated roof masses.
- Masses of a snow ball that can be fixed on the roof and press with its mass, transferring the load to the load-bearing walls and foundation.
- The weight of all furniture, equipment and laid communications (this indicator is insignificant, it is often neglected or a coefficient of 1.1 is set).
- The weight of the foundation itself. This is where the difficulty in calculations arises, because the area of the sole also affects the mass of the base. Therefore, the width of the strip is assumed to be 40 cm, knowing from the design the length of the building, the density of concrete (2400), all this is multiplied and the weight of the foundation is obtained.
Parameters of the frame and door leaf
The dimensions of the interior door frame must correspond to the dimensions of the door leaf, taking into account the gaps.
The frame should be proportional to the thickness of the wall. If there is free space left, add-ons are used to cover the gaps.
Extensions are racks around the perimeter of the frame to expand the door frame.
The main element remains the doors themselves. The standard is determined based on the following parameters:

Features of double doors
For the living room, a good solution in interior design would be to install double-leaf interior doors. Attention, when calculating the dimensions, double the values.
As for GOST: the standard is a width from 120 to 150 cm. This range allows you to get a convenient, complete and functional design. Thickness – 4.5 cm.
Details about measurement and installation:
If the opening does not correspond to the specified size and cannot be expanded, the following is necessary:
Both options have a big advantage in functionality: they improve maneuverability: it’s easy to bring in and take out furniture.
As for the height: if the opening is larger than the specified standards (size: 200-210 cm), a special fixed bar is attached at the top.