- 6.01.2016(Обновлено: 15.07.2020) Владимир Столбов
- 9 минут
Юзабилити
84
33
28
23
В статье мы рассмотрим, как правильно определить оптимальную ширину сайта для десктопного монитора и мобильных устройств, где можно узнать актуальную статистику популярных разрешений экранов, как проверить отображение своего сайта на разных разрешениях и выявить возможные проблемы.
- Какие бывают форматы размеров сайта для вёрстки
- Какие есть варианты создания страницы под разные мониторы и разрешения Фиксированная верстка
- Резиновая верстка без ограничений
- Резиновая верстка с заданной минимальной и максимальной шириной
- Адаптивная верстка
- Общая статистика популярных разрешений экранов мобильных и компьютеров
- Если у вас Яндекс.Метрика
При разработке дизайна для адаптивной вёрстки нужно учесть размеры устройств, на которых чаще всего будет просматриваться сайт. В зависимости от вашей тематики, это могут быть: смартфоны, планшеты, ноутбуки, десктопы или даже габаритные телевизоры с диагональю до 98 дюймов.
И если для пользователя никаких проблем нет, то у разработчика уже возникают определенные сложности, ведь на каждом из экранов сайт должен быть красивым, удобным и функциональным.
Поэтому, разрабатывая макет, мы хотим, чтобы пространство использовалось с умом и при этом:
- При просмотре сайта на широкоформатных экранах не было огромного пустого пространства по бокам, изображения сохраняли высокое качество, а текст легко читался.
- Сайт не терял удобство использования на небольшом экране, не появлялась полоса горизонтальной прокрутки или скрытые элементы.
Но для начала разберёмся, на какую всё-таки ширину html-страницы ориентироваться.
Какие бывают форматы размеров сайта для вёрстки
У каждого устройства есть несколько характеристик, описывающих его размер:
- Физический размер экрана — это его диагональ в дюймах (например, 24 дюйма). У устройств с одинаковым размером экрана могут быть разные разрешения.
- Разрешение — это соотношение экранной ширины и высоты в пикселях (например, 1920 x 1080 пикселей).
- Размер окна браузера — это ширина и высота области просмотра в пикселях (например, 1896 x 1080 — с учётом полосы прокрутки в 24 пикселя). Другими словами, это разрешение за вычетом рамок, полос прокрутки и других элементов, уменьшающих видимую область сайта. Но размер окна браузера пользователь может сильно менять, поэтому дизайнеры обычно задают контентную область и боковые отступы.
Физический размер устройства могут учитывать при дизайне кликабельных элементов, но в основном, размер сайта выбирают под разрешение, а ширину и высоту его контентной области (контейнера) определяют с учётом браузерных отступов.
Также нужно помнить об ориентации экранов — у ноутбуков, десктопов и телевизоров она альбомная (ширина больше высоты), а у смартфонов и планшетов обычно портретная (высота больше), но может переворачиваться.
Определение ширины подошвы ленточного фундамента
Поскольку длина фундамента нам уже известна (сумма длин несущих стен) – необходимо вычислить еще два параметра:
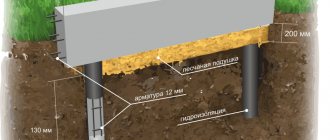
- Высоту (составляется из суммы показателей глубины заложения и высоты цоколя);
- Ширину.
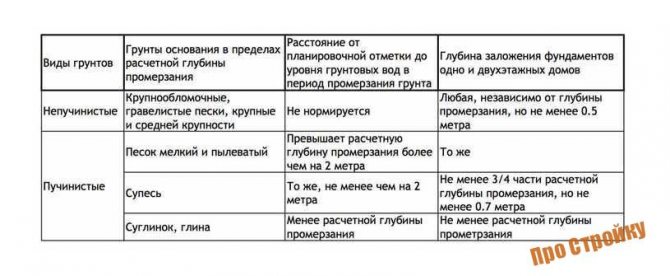
Заглубленность, или глубина заложения ленточного фундамента, определяется типом грунта, находящегося под подошвой основания. Ниже приведена таблица с общими рекомендациями.

Принимаем условия, что при нашем климате почва на участке застройки промерзает на глубину порядка 1,4 м, а проектная высота цоколя равна 20-ти см. Согласно приведенным рекомендациям, фундамент заглубляется ниже уровня промерзания на 15 см.
Вычисляем общую высоту фундаментной ленты: 1,4 м + 0,2 м + 0,15 м = 1,75 м.
Далее рассчитываем ширину. Ширина зависит от материала для фундамента и расстояния между параллельными стенами здания. В таблице приводятся рекомендованные цифры.

Какие есть варианты создания страницы под разные мониторы и разрешения (типы верстки)
Фиксированная верстка
Проще говоря, мы жестко задаем статические параметры сайта, и его ширина не меняется, независимо от того, какое разрешение у пользователя. Это самый плохой вариант, использовать его вообще не рекомендуется, это явно вчерашний день.
Резиновая верстка без ограничений
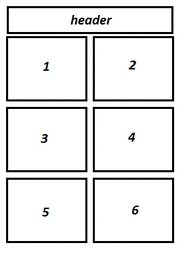
Упрощенно это выглядит так:

Т.е. ширина сайта подстраивается под ширину браузера. Браузер шире – блоки снизу перемещаются вбок. Браузер уже – блоки располагаются друг под другом.
Плюсы такой верстки:
- Пространство используется по максимуму, нет зияющей пустоты слева или справа от контента на широкоформатном экране с высоким разрешением.
Минусы:
- На большом экране сайт очень сильно расползается. Особенно это неудобно для текста.
- Периодически может возникать пустое пространство между блоками.
Личный юзеркейс: у меня плохое зрение, если не надеть очки, приходится сидеть, уткнувшись лицом в монитор. Поверьте – даже на 21 дюйме с разрешением по ширине 1600 пикселей жутко неудобно воспринимать сайт с малого расстояния. Приходится вертеть головой слева направо, чтобы прочесть строчку текста.
Кроме того, при маленькой ширине экрана блоки будут наползать друг на друга, если не задана минимальная ширина. Чтобы избежать данных проблем, можно применить следующий способ:
Резиновая верстка с заданной минимальной и максимальной шириной
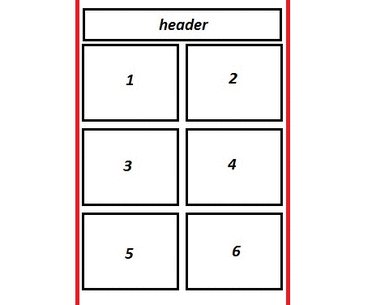
В данном случае в указанных вами пределах сайт может менять позиционирование блоков, но у него есть определенные ограничения:
- минимум – достигнув этого предела, блоки не «сжимаются», а появляется полоса прокрутки;
- максимум – контент не увеличивается по ширине, а добавляется пустое пространство по бокам, контент сайта при этом размещается по центру сетки.

Плюсы:
- Мы уверены в том, как выглядит контент нашего сайта при определенном разрешении Естественно, мы стараемся сделать максимально красивый сайт для наиболее распространенных разрешений в нашей тематике.
Минусы:
- Если вы выберете слишком маленький максимум для большого экрана, может возникнуть проблема с пустыми полями по бокам.
Например:

Адаптивная верстка
Наиболее современный и применяемый вариант верстки. Не только блоки контента позиционируются относительно друг друга в зависимости от разрешения, но и контент блоков (шрифты, изображения и т.д.) меняется в размерах.
При адаптивной верстке мы можем делать с контентом все что угодно, в зависимости от разрешения. Плюс данной верстки еще и в том, что она хорошо подходит для экранов мобильных устройств, в отличие от первых двух вариантов.
Если вы остановились на адаптивной верстке, рекомендуем пользоваться правилом MobileFirst, т.е. вначале работаем с малым разрешением и постепенно двигаемся к большому экрану.
Плюсы:
- Наиболее современный и правильный тип верстки.
Минусы:
- Может быть довольно сложной в реализации (в отдельных случаях). В любом случае вам нужно понимать, какое разрешение для вашего сайта в приоритете, чтобы правильно отобразить сайт на этих разрешениях.
Все эти методики могут сочетаться в зависимости от ситуации.
Например:
- адаптивный дизайн может дополнять резиновую верстку;
- либо сайт сделан на резиновом дизайне, а для мобильных приложений сделана мобильная адаптивная версия.
Рекомендую прочесть статью Анны Себовой, где вопрос мобильной верстки раскрыт с технической точки зрения.
- Если у вас фиксированная верстка, пора обновлять сайт, я вам серьезно говорю.
- Если у вас уже есть достаточно качественный сайт «на резиновой» верстке, просто добавьте адаптив для мобильных устройств и разрешений, на которых плохо отображается сайт.
- Если вы все делаете «с нуля», лучше делать полностью адаптивную верстку, это максимально современное и качественное решение.
- Если у вас уже есть сайт, и вы готовите редизайн, вам даже не нужно обращаться к открытым сервисам — посмотрите статистику вашего сервиса web-аналитики.
Дверной блок: что это, составные элементы
Межкомнатные двери в сборе называют дверным блоком. Он представляет собой конструкцию, состоящую из 5-ти элементов: полотна, коробки, доборов, наличников и фурнитуры.
Дверное полотно является основной частью, посредством которой совершают открывание и закрывание.
Стандартные полотна – это 2-х метровые по высоте изделия с типовой шириной – 60, 70, 80 и 90 см. Однако современный рынок готов предложить и иные по размерам полотна, которые являются нестандартными. Рассмотрим более детально, какая ширина оптимальна для определенных задач.

Как выбрать оптимальный размер макета
Верстальщик работает с диапазонами разрешений, в которых сайт корректно отображается, но веб-дизайнеру при разработке шаблона в графическом редакторе приходится задавать фиксированный размер макета.
Но как же разобраться в этом многообразии разрешений и способов верстки? Главное – сайт должен быть максимально удобен и презентабелен для наиболее распространенного разрешения.
Общая статистика популярных разрешений экранов мобильных и компьютеров
Эти данные можно найти в сервисах:
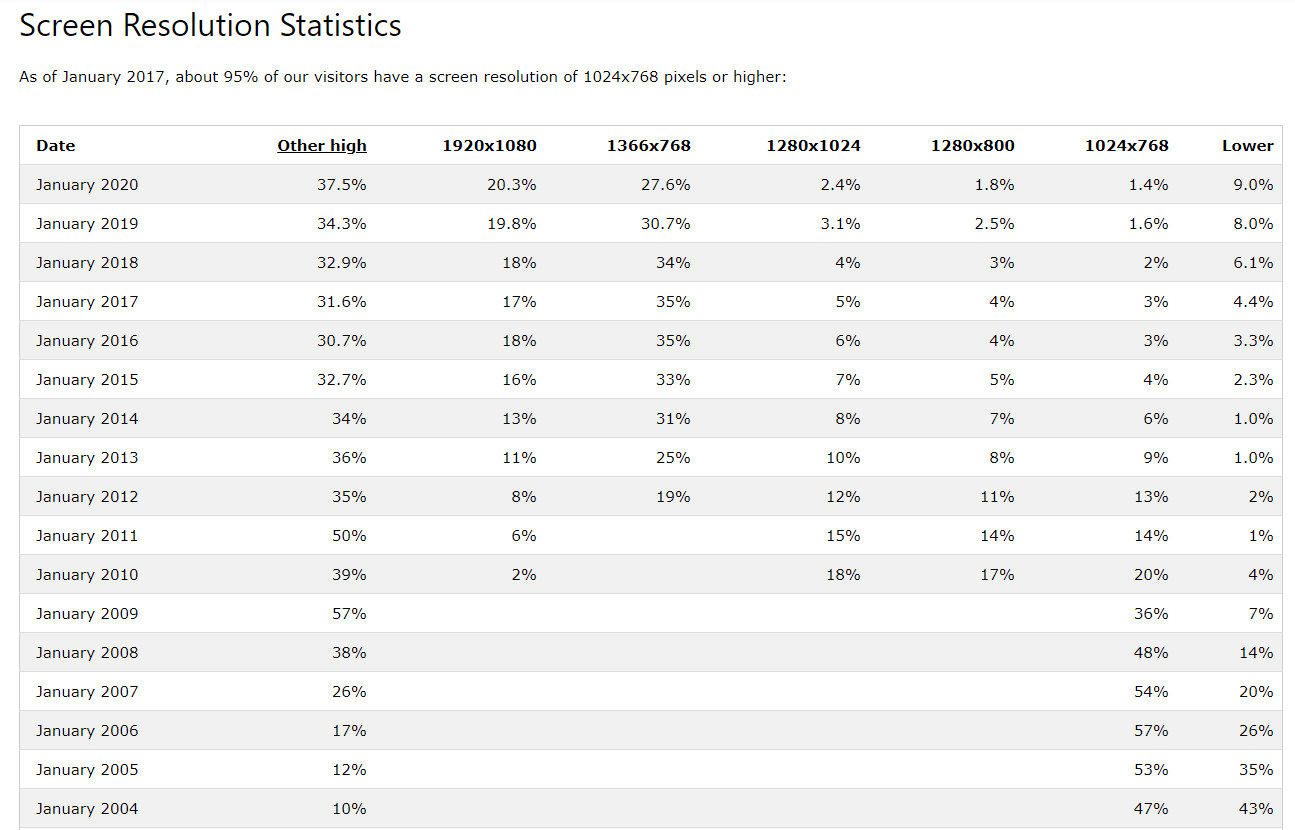
- https://www.w3schools.com/browsers/browsers_display.asp — тут статистика в первую очередь по США;

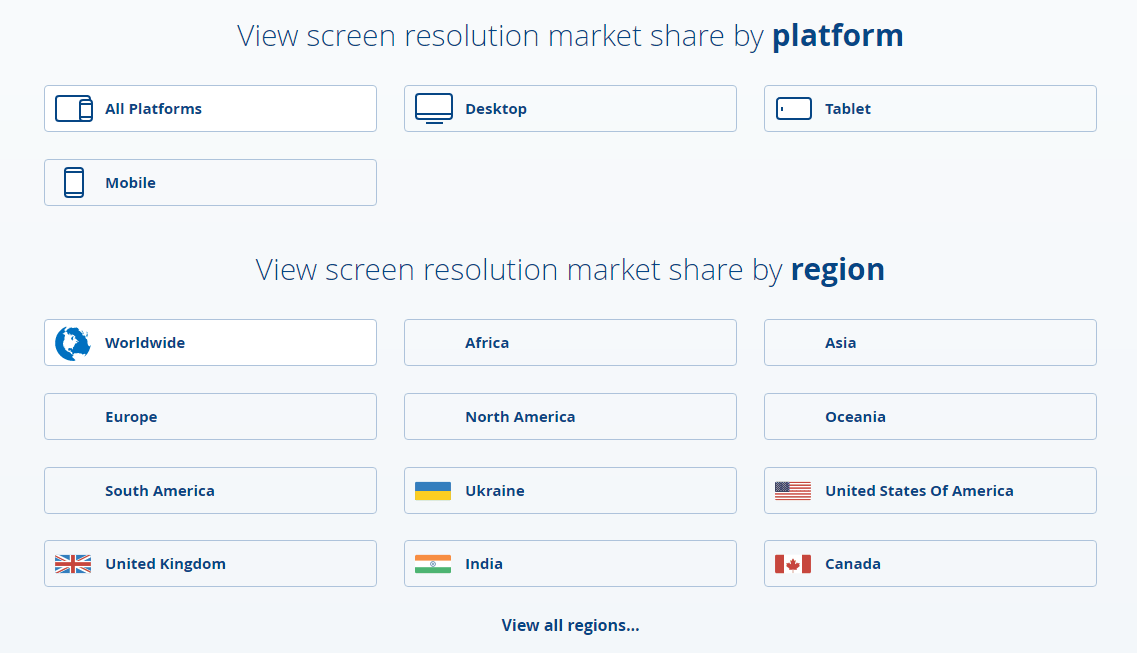
- https://gs.statcounter.com/screen-resolution-stats — статистика в мире и по регионам.

Например, если мы возьмем за основу информацию с сайта w3counter, самое популярное разрешение по ширине – это 1366px. Соответственно, эту ширину можно брать как максимум, больше которого увеличивать контент не стоит.
При этом учитывайте, что контент смотрится лучше, когда есть небольшие отступы по бокам. Плюс к этому, немного (порядка 17-24) пикселей нужно оставить под полосу прокрутки. Размер отступов выбирайте сами – обычно это порядка 50-80px.
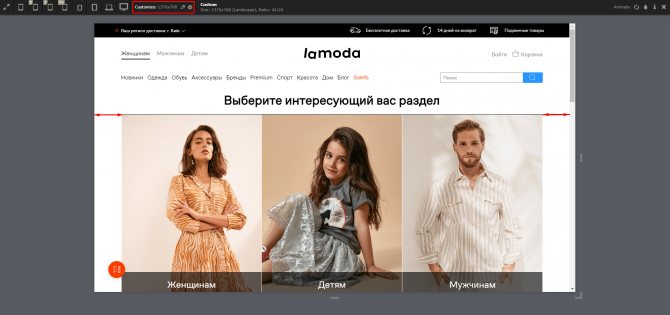
Например, очень хорошо смотрится (личное мнение) при таком разрешении сайт lamoda, ширина максимум 1206px:

Учитывая это, я склоняюсь к варианту фиксированной максимальной ширины. За среднюю цифру максимума можно взять примерно 1200px+/-.
В качестве минимальной ширины, после которой появляется полоса горизонтального скролла, можно взять 960px. Меньше делать особого смысла не вижу.
Высота страницы может меняться не только в зависимости от устройства, но и от того, закреплена ли панель закладок в браузере. Обычно она варьируется от 600 до 800 пикселей.
Подытожим наши рекомендации для дизайна сайтов исходя из самых популярных разрешений экранов.
Рекомендуемые размеры сайта
Стандартная ширина страницы сайта для дизайна должна быть в пределах 1366 пикселей, из которых около 1200 пикселей это «безопасная» контентная область, а 1084 пикселя — ширина текстового блока на мониторе компьютера или планшета. Высота первого экрана на десктопе ориентировочно 700 пикселей.Для мобильной версии сайта ширина принимается за 360 пикселей, а высота — 640.
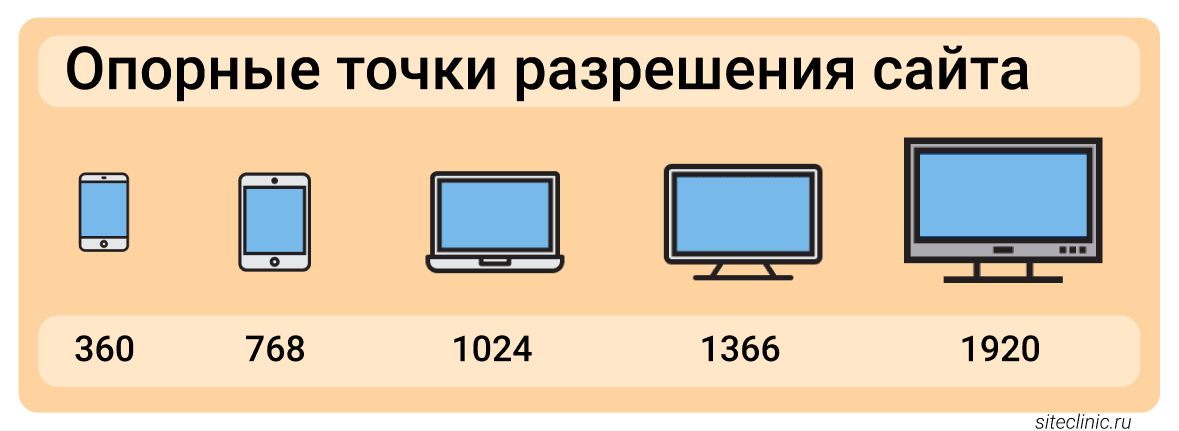
Но лучше разрабатывать несколько шаблонов используя «опорные точки»:
| Устройство | Ширина макета, пикселей | Отступы по краям | Контентная часть, пикселей |
| Большого размера (десктоп или телевизор) | от 1366 | Зависят от сетки | 1200 |
| Среднего размера (ноутбук) | от 1024 | 20 пикселей | 992 |
| Маленького размера (планшеты) | от 768 | 15 пикселей | 768 |
| Смартфоны | от 360 | 10 пикселей | 360 |

Важно!
Лучше всего, если информация по разрешениям будет касаться именно вашей тематики, поскольку бывают ситуации, когда целевой аудитории свойственно пользоваться нестандартными разрешениями.
Если сайт ещё в разработке, вы можете посмотреть на то, как адаптированы сайты конкурентов в ТОПе. Но для действующего проекта лучшим решением будет посмотреть на свою статистику пользователей.
Определение типа грунта
От типа грунта зависит не только глубина устройства основания, но и ширина несущей подошвы. Так как существует фактор пучения почвы в зимний период, а это свойство грунта может привести к непоправимым разрушениям фундамента и дома.
Определить тип грунта можно не только с помощью специалистов, но и кустарными способами. Для этого достаточно взять землю и смочить ее водой, а затем согнуть в кольцо. Глина сохранит свою структуру. Суглинок рассыпается на несколько частей, а песчаный грунт сразу рассыплется в порошок. Так можно определить структуру почвы. Песчаный грунт с фракцией 1,5 мм отлично выдерживает большие нагрузки, он оптимален для возведения ленточных фундаментов и не содержит много влаги.
Затем, нужно определить глубину залегания грунтовых вод. Для этого можно подойти к ближайшему колодцу и замерять глубину водного пласта, это должна быть максимальная высота залегания грунтового горизонта. С помощью небольших математических расчетов будет рассчитана глубина водоносного пласта.
Можно и не делать анализ состава почвы самостоятельно. Достаточно обратиться в геодезическую службу. Она даст полную карту состава почвы с учетом даже глубины промерзания почвы, а этот параметр для выбора глубины залегания подошвы будет считаться ключевым.
Как узнать статистику своего сайта по разрешениям экрана?
Если у вас Яндекс.Метрика
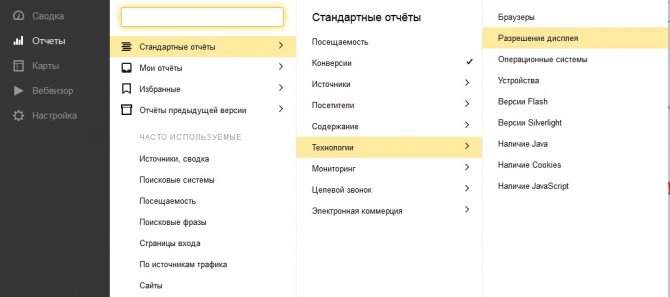
- Заходите в раздел Отчеты → Стандартные отчеты → Технологии → Разрешение дисплея:

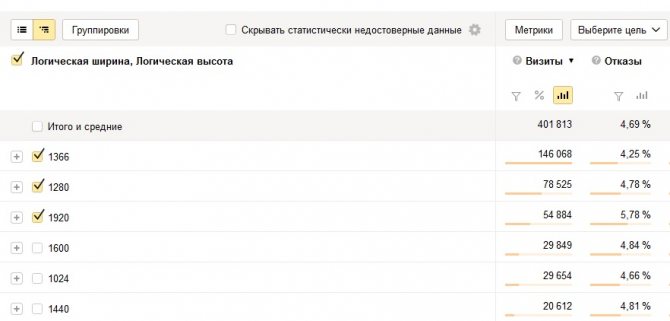
- Получаем наглядную уникальную статистику, применимую конкретно к вашему сайту (разумеется, зачастую она будет совпадать со стандартной статистикой):

Если у вас Google Analytics
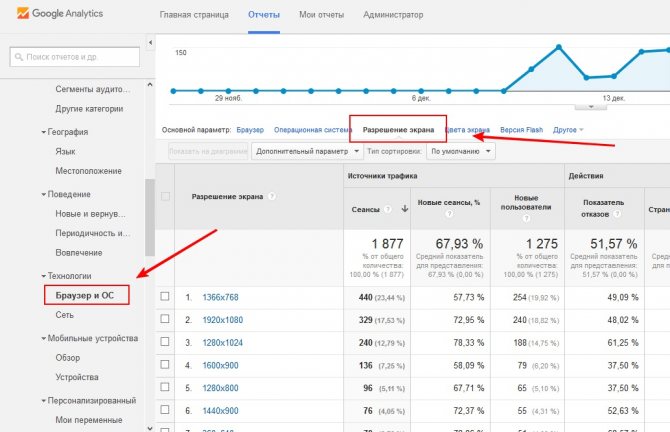
- Технологии → Браузер и ОС → Разрешение экрана:

- Данные отчеты полезны еще и тем, что мы можем выявить проблемы отображения сайта на определенном разрешении. Для этого обратите внимание на колонку «Показатель отказов».
- Если вы видите, что на определенном разрешении показатель отказов значительно выше среднего – следует протестировать отображение сайта в этом разрешении.
Алгоритм измерения величины дверного проёма
Чтобы правильно замерить размер проёма, необходимо соблюдать последовательность действий:
Положительный результат зависит от точности измерений.
Таблица вычисления дверных проёмов стандарт:

Ширина смВысота смВид комнатыСтандарт62 — 65195 — 197Туалет, ванна55*19067 – 70195 — 197Туалет, ванна60*19067 — 70205 — 207Туалет, ванна60*20077 – 80205 — 207Кухня70*20087 – 90205 — 207Комната80*20097 – 100205 — 207Комната90*200127 — 130205 — 207Гостиная (двустворчатая дверь)2*60*200

Как проверить оптимизацию сайта под разные разрешения?
Чтобы проверить, как выглядит ваш сайт на устройствах с разными разрешениями, можно использовать средства браузера или отдельные сервисы, о которых мы ранее писали в статье «Инструменты для анализа отображения сайта на разных устройствах». Вот некоторые из них:
- Бесплатный онлайн-сервис https://responsivetesttool.com/

Тут все довольно просто: вставляете ссылку на проверяемую страницу → выбираете готовое устройство или задаёте своё расширение → готово. - Условно-бесплатный сервис https://www.browserstack.com/responsiveВставляете URL, ждёте пока система сэмулирует сайт на популярных устройствах и получаете максимально приближенный к реальности результат. Для бесплатной trial проверки нужна регистрация.

- Скрипт (букмарклет) для браузера Chrome https://lab.maltewassermann.com/viewport-resizer/Суть та же, что и в онлайн-сервисе, только в данном случае настройки появляются непосредственно в браузере:

Расчет нагрузки от здания
Этот параметр рассчитывается методом суммирования всех нагрузок, которые создает здание на основание:
- Массы несущих стен и перекрытий (тут рассчитывается необходимое для возведения количество строительных материалов и их суммарный вес).
- Массы крыши с покрытием.
- Массы снегового шара, который может закрепиться на крыше и давить своей массой передавая нагрузку на несущие стены и основание.
- Вес всей мебели, техники и проложенных коммуникаций (этот показатель незначительный, им часто пренебрегают или задают коэффициент 1,1).
- Вес самого фундамента. Вот тут уже возникает трудность в расчетах, ведь площадь подошвы также влияет на массу основания. Поэтому принимается ширина полосы 40 см, зная по проекту длину здания, плотность бетона (2400), все это умножается и получается вес фундамента.
Параметры коробки и дверного полотна
Габариты коробки межкомнатных дверей должны соответствовать размерам полотна, учитывая зазоры.
Рама должна быть пропорциональна толщине стены. Если остаётся свободное место используют доборы, которые перекрывают просветы.
Добор – это стойки по периметру коробки для расширения дверного короба.
Главным элементом всё же остаются сами двери. Стандарт определен опираясь на такие параметры:

Особенности двустворчатых дверей
Для гостиной удачным решением в дизайне интерьера будет установка двустворчатых межкомнатных дверей. Внимание, при вычислении размеров величины увеличить в два раза.
Что касается ГОСТа: стандартом является ширина от120 до 150 см. Этот диапазон позволяет получить удобную полноценную и функциональную конструкцию. Толщина – 4,5 см.
Подробно про замер и установку:
Если проём не соответствует заданной величине и не поддаётся расширению необходимо следующее:
Оба варианта имеют большой плюс в функциональности: улучшают проходимость: легко вносить, выносить мебель.
Что касается высоты: если проём больше заданных стандартов (размер: 200-210 см) вверху крепится специальная неподвижная планка.